ChatGPTでプログラムを自動生成できるようになって生産性が上がるといわれているけど、実際に使ってみると次のような悩みはありませんか?
- ChatGPTでプログラムをどういう流れで作るか分からない。
- ChatGPTに指示してプログラムを作ったが、同じ指示でプログラムの実行結果が毎回変わってしまう。
- ChatGPTで既存のプログラムが何をやっているか簡単に理解できる方法はないか。
結論をまとめると次のとおりです。
- ChatGPTは、あなたが話す要件や機能を理解して、それに合ったプログラムを作ります。
- ChatGPTは同じ質問に対して異なる答えを返すことがあるため、具体的な指示を出すことで望む結果を得やすくなります。また、既存のプログラムがある場合、それをリバースエンジニアリングして、ChatGPTに具体的な指示のプロンプトを再生成してもらうのも一つの方法です。
- プログラムをChatGPTに示して、その機能や目的について聞くと、簡単に説明してくれます。
当記事では、ChatGPTを使用してプログラムを生成し、その後リバースエンジニアリングを活用してプロンプトを再生成する方法について解説しています。当記事を読むことで、ChatGPTを使ってプログラムを作る方法を学び、リバースエンジニアリングを活用して生成されたプログラムから新しいプロンプトを作成するスキルを習得できるようになります。
※ChatGPT入門として何に使うか他の活用方法を知りたい方は、次の記事で解説しています。
\ ビジネススキル・ITスキルがいつでもどこでも学べる!/
\ プログラミング未経験者・初心者必見!/
ChatGPTでマトリックス風のプログラムを作ってみた
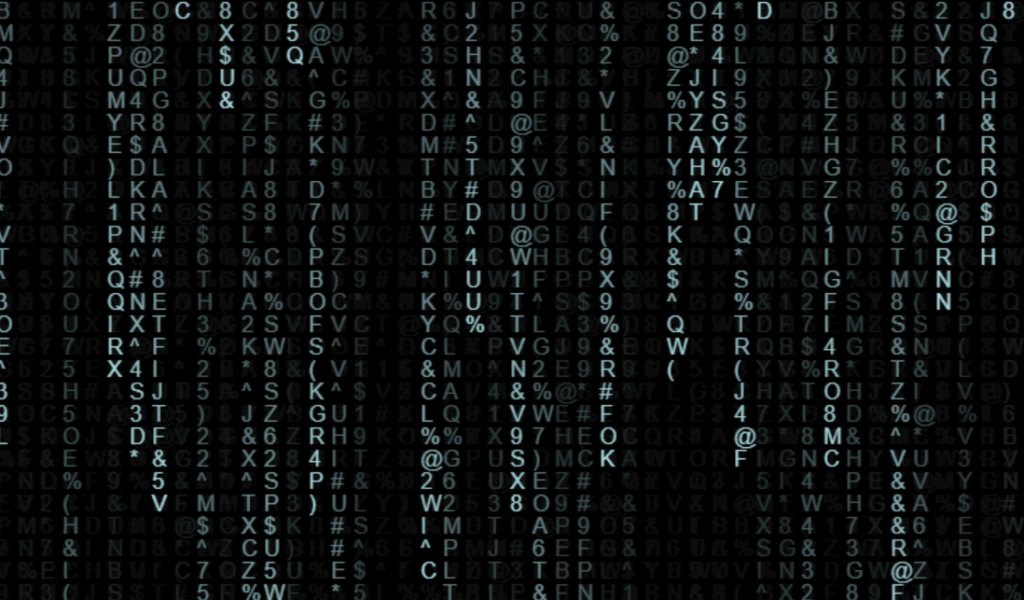
ChatGPTを用いてマトリックス映画の緑文字の雨をプログラムで再現してみました。完全な再現ではないものの、マトリックスに近い形を実現できました。マトリックスの緑文字の雨には、日本の寿司レシピのような独自の規則があり、これを完璧に再現するのは難しいです。今回、成功したのは黒背景に緑色の文字がゆっくり流れる部分の再現です。
このプログラムは、パソコンのブラウザ(例えばGoogle ChromeやMicrosoft Edge)で見ることができます。自分のパソコンでプログラムを動かすと、はっきりとした文字が見えて、すごく感動します。このプログラムの作り方も教えますので、ぜひ試してみてください。
次の4つのステップで、自分のパソコンで動かせます。
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-size: 16px;
background-color: black;
margin: 0;
overflow: hidden;
color: #00ff00;
}
</style>
</head>
<body>
<canvas id="c"></canvas>
<script>
var c = document.getElementById("c");
var ctx = c.getContext("2d");
// ブラウザ全体をカバーするようにcanvasの大きさを設定
c.height = window.innerHeight;
c.width = window.innerWidth;
// 利用する文字を設定
var matrix = "ABCDEFGHIJKLMNOPQRSTUVWXYZ123456789@#$%^&*()*&^%";
matrix = matrix.split("");
var font_size = 16;
var columns = c.width/font_size; // ブラウザ全体の幅に対する文字列の数
var drops = [];
for (var x = 0; x < columns; x++) {
drops[x] = 1;
}
function drawMatrix() {
// 黒で背景を塗りつぶす
ctx.fillStyle = "rgba(0, 0, 0, 0.04)";
ctx.fillRect(0, 0, c.width, c.height);
// 文字の色を設定
ctx.fillStyle = "#0f0";
ctx.font = font_size + "px arial";
// 各文字列に対して
for (var i = 0; i < drops.length; i++) {
var text = matrix[Math.floor(Math.random() * matrix.length)];
ctx.fillText(text, i * font_size, drops[i] * font_size);
// ランダムなx座標でドロップの位置をリセット
if (drops[i] * font_size > c.height && Math.random() > 0.975)
drops[i] = 0;
// 次のフレームのためにドロップ位置を進める
drops[i]++;
}
}
setInterval(drawMatrix, 66);
</script>
</body>
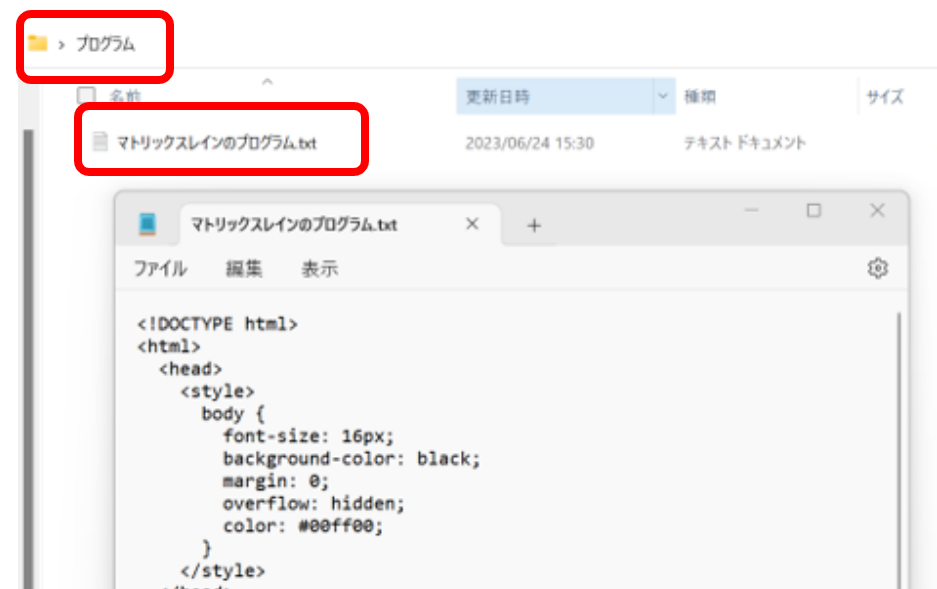
</html>例えば、「マトリックスレインのプログラム.txt」という名前で、「プログラム」フォルダに保存することができます。


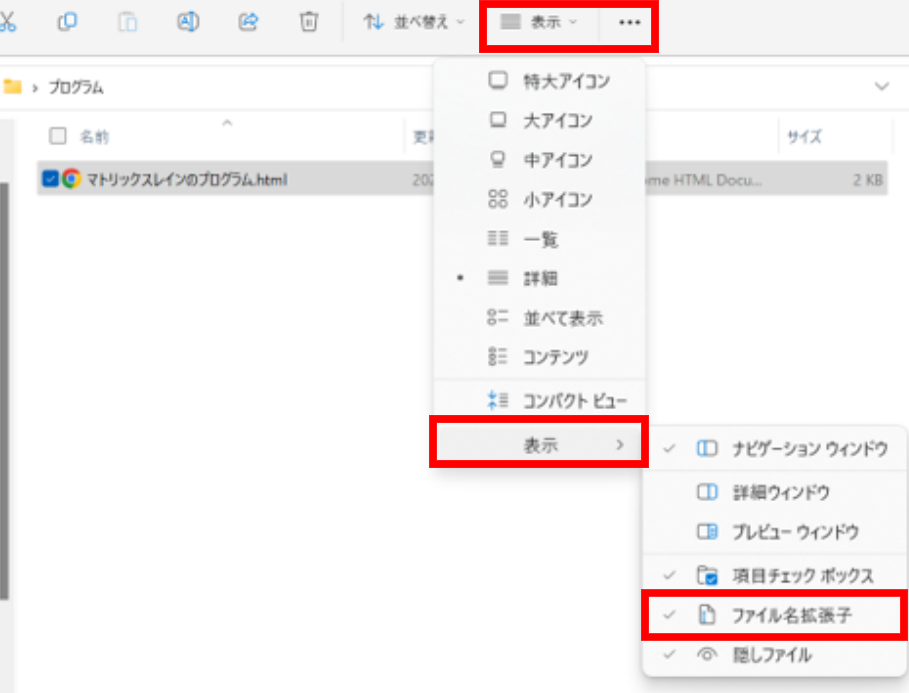
ファイルの拡張子の意味がよくわからない人は、パソコンの設定で「ファイル名拡張子」を表示して、「.html」となっていることを確認しましょう。

すると、自動でブラウザが開き、緑の文字の雨が画面いっぱいに広がります。見終わったら、そのままブラウザを閉じても大丈夫です。

ChatGPTの生成プログラムをカスタマイズ|自分好みのマトリックス風を作る
ChatGPTで作った緑文字の雨のプログラムを変えて、自分だけのオリジナルを作りませんか?プログラムの中で、以下の部分を変えるだけで、いろいろなカスタマイズができます。
文字色
プログラムで変える部分はここです。
ctx.fillStyle = "#0f0";色を変えたいなら、インターネットで「カラーコード」を検索して、好きな色を選びましょう。
(例1)水色にしたい時
ctx.fillStyle = "#AFDFE4";
(例2)ピンク色にしたい時
ctx.fillStyle = "#F8ABA6";
文字の種類
プログラムで変える部分はここです。
var matrix = "ABCDEFGHIJKLMNOPQRSTUVWXYZ123456789@#$%^&*()*&^%";(例1)半角カナだけにしたい時
var matrix = "アイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワヲンァィゥィゥェォャュョッ";
文字の落ちる速度
プログラムで変える部分はここです。
setInterval(drawMatrix, 66);この数字を大きくすると文字がゆっくり落ち、小さくすると速く落ちます。
(例1)速度を2倍にしたい時
setInterval(drawMatrix, 33);ChatGPTでプログラム生成の失敗と成功の話|成功のコツはリバースエンジニアリング
ChatGPTでプログラムを作る時、はっきりした指示をしないと、同じ質問でも違う答えが返ってきます。だから、同じプログラムをもう一度作るためには、いろいろ試す必要がありました。ここでは、ChatGPTとのやり取りで何が成功したかをお話します。
ChatGPTが話題になったから、そのプログラム作りの機能に興味がわきました。だから、自分で試してみることにしました。
マトリックスには、緑の文字が画面いっぱいに降る印象的なシーンがあります。これをプログラムで作ってみたいと思いました。ChatGPTならできるかもしれません。
最初にChatGPTにお願いしたのは、「画面いっぱいに文字を降らせるプログラムを作って」ということでした。でも、うまくいったプログラムはできませんでした。

色々試しているうちに、ChatGPTが「それはマトリックスのデジタル雨のようですね、作ってみます」と言ってきました。それで作ったプログラムを動かしてみたら、マトリックス風の緑文字の雨ができました。
 管理人
管理人「マトリックス」という言葉を使わずにChatGPTと試行錯誤していました。特定の指示をした時に、ChatGPTが「マトリックスのデジタル雨のようですね」と理解してくれたのは、すごくうれしかったです。
マトリックスのデジタル雨は、画面いっぱいに緑の文字が降るシーンのことです。でも、「マトリックスのデジタル雨」という言葉を使ってChatGPTにプログラムを作ってもらっても、全く違うものができてしまいました。
「マトリックスのデジタル雨」と何度も言ってプログラムを作ってもらいましたが、うまくいきませんでした。うまくいったのは本当に奇跡のようでした。

ITの世界では、既にあるプログラムやシステムを分析し、その設計や構造を逆算する技術があります。これをリバースエンジニアリングと言います。リバースエンジニアリングを使えば、プログラムの仕組みや設計を逆にたどって、設計図を作り直すことができます。
そこで思いついたのは、このリバースエンジニアリングを使って、プログラムからChatGPTのプロンプトを逆に作る方法です。もうあるプログラムからChatGPTへの指示(プロンプト)を作る試みを始めました。
すでに成功していたマトリックスの緑文字の雨のプログラムをChatGPTに読み込ませて、ChatGPTのプロンプトを作ってもらいました。そうしたら、やっと望んでいた結果が出ました!

リバースエンジニアリングを使って、プログラムからChatGPTのプロンプトを逆算する方法は、IT初心者にも役立つことがわかりました。この方法で、プログラムの仕組みを理解しやすくなります。
生成プログラムからリバースエンジニアリングで作成したChatGPTのプロンプトはこちら
次のプロンプト例をChatGPTに入力することで、希望する「マトリックスの緑文字の雨」のプログラム生成できます。ChatGPTに「マトリックスの緑文字の雨を作ってください。」と指示しても同じプログラムができないわけです。
以下のプログラムを作成してください。
プログラムは1本になるようにしてください。
- 新しいプログラムはHTMLとJavaScriptを使用して作成します。また、CSSを使用してスタイルを適用します。
- まずは
<!DOCTYPE html>と<html>タグを作成します。これらは全てのHTMLドキュメントの先頭に必要です。 <head>タグ内部に<style>タグを追加します。この中に、bodyタグのスタイルを定義します。フォントサイズは16px、背景色は黒、マージンは0、オーバーフローは隠れた状態、そして文字色は#00ff00(明るい緑色)に設定します。<body>タグ内に<canvas id="c"></canvas>を追加します。これにより、JavaScriptで描画するためのキャンバスが作成されます。<script>タグを追加し、その中にJavaScriptコードを記述します。まず、canvas要素を取得し、2dコンテキストを取得します。- キャンバスの高さと幅をウィンドウの内部の高さと幅に設定します。
- マトリックス効果で表示される文字を設定します。アルファベット、数字、特殊文字をすべて1つの文字列にまとめ、それを1文字ずつの配列に分割します。
- フォントのサイズを16pxに設定し、画面幅に対する文字列の数(カラム数)を計算します。
- ドロップ(文字列が降下する位置)を格納する配列を初期化します。初期値はすべて1に設定します。
- マトリックス効果を描画する関数を作成します。この関数では、まず背景を半透明の黒で塗りつぶし、文字の色とフォントを設定します。その後、各文字列に対してランダムな文字を描画し、一定の確率で文字列の位置をリセットします。最後に、次のフレームのためにドロップ位置を1つ進めます。
- この関数を66ミリ秒ごとに呼び出すように設定します。
ChatGPTのプログラム生成のよくある質問と回答
ChatGPTで作ったプログラムが動かない時や、2つのプログラムを1つにまとめたい時、またプログラムの動きを理解したい時の解決方法を紹介します。
- ChatGPTが作ったプログラムが動かない
-
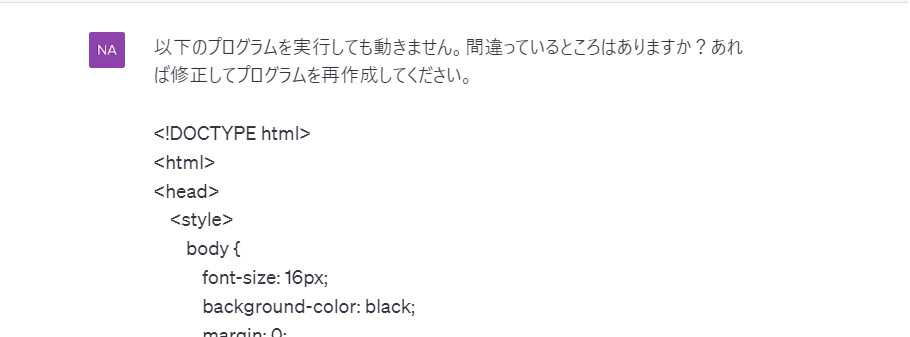
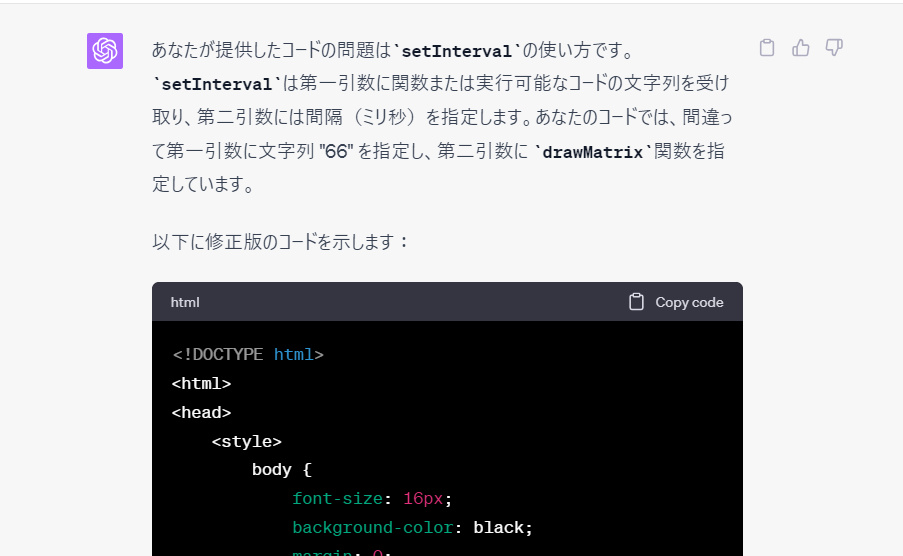
プログラムが動かない時は、ChatGPTにエラーの解決策を聞いてみてください。ChatGPTはプログラムのエラーを考えて、問題がある部分を修正する提案をしてくれます。
次は私が意図的にエラーを起こすプログラムを作成し、ChatGPTにエラーの解決策を聞いた例です。

・・・省略・・・

- ChatGPTによるプログラムが2つに分かれている
-
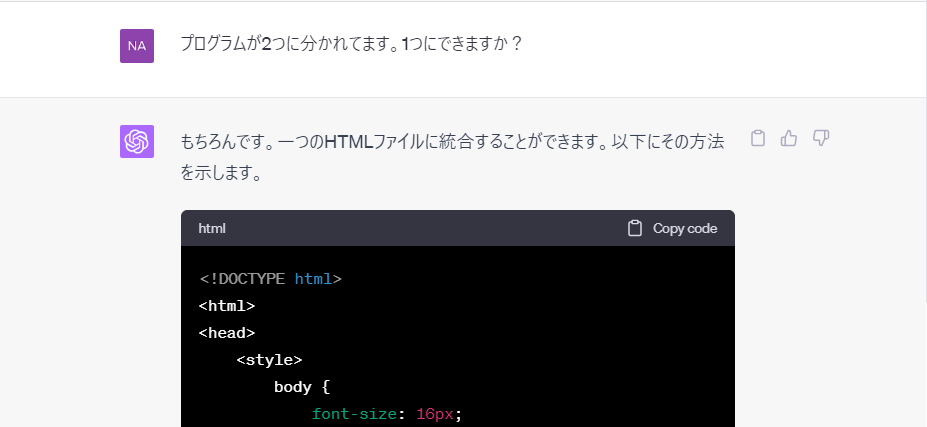
ChatGPTに2つのプログラムを1つにまとめるようお願いしてみてください。ChatGPTは、2つのプログラムを1つにまとめる方法を教えてくれることがあります。

- ChatGPTが作ったプログラムの動きが分からない
-
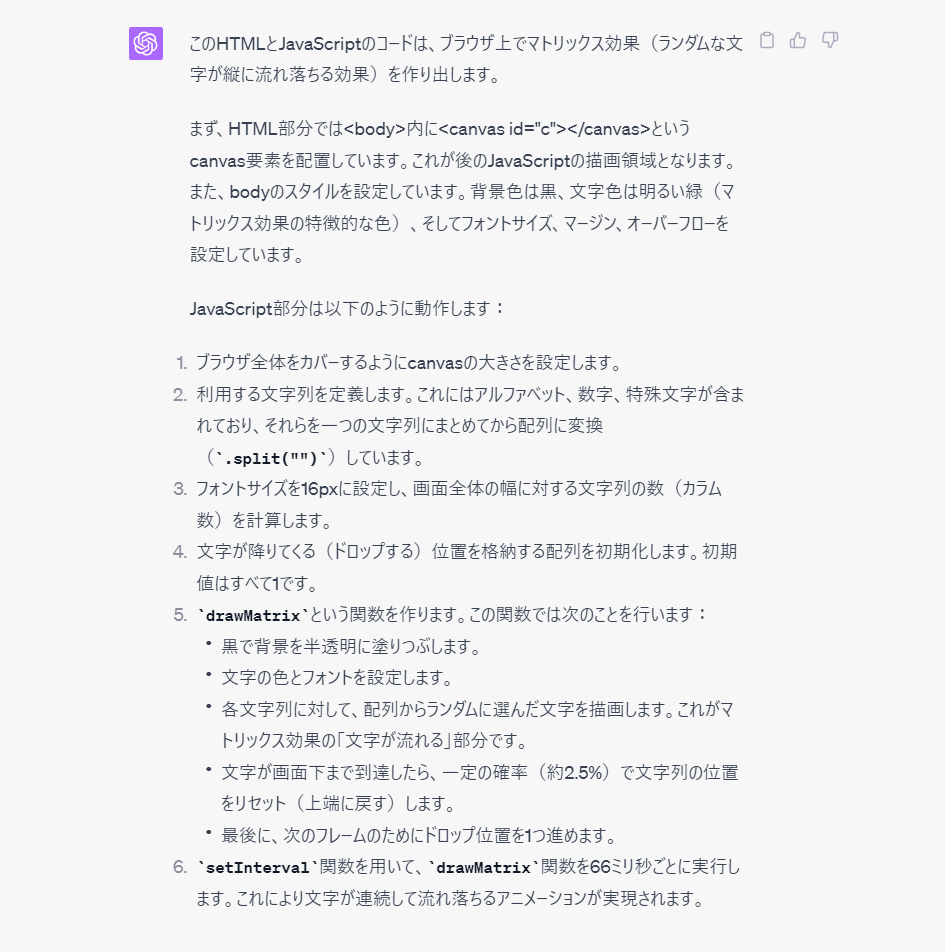
プログラムの動きを理解したい時は、ChatGPTにプログラムの解説をお願いしてみてください。例えば、この記事で紹介したマトリックスの緑文字の雨のプログラムをChatGPTに解説してもらうこともできます。

・・・省略・・・

「生成プログラムからリバースエンジニアリングでプロンプト作成」など柔軟な思考を手に入れよう!
当記事では、ChatGPTを使用してプログラムを生成し、その後リバースエンジニアリングを活用してプロンプトを再生成する方法について解説しました。まとめると次のとおりです。
- ChatGPTは、あなたが話す要件や機能を理解して、それに合ったプログラムを作ります。
- ChatGPTは同じ質問に対して異なる答えを返すことがあるため、具体的な指示を出すことで望む結果を得やすくなります。また、既存のプログラムがある場合、それをリバースエンジニアリングして、ChatGPTに具体的な指示のプロンプトを再生成してもらうのも一つの方法です。
- プログラムをChatGPTに示して、その機能や目的について聞くと、簡単に説明してくれます。
当記事を読んで、ChatGPTを使ってプログラムを作る方法を学び、リバースエンジニアリングを活用して生成されたプログラムから新しいプロンプトを作成するスキルを習得したことでしょう。あとは知識を得るだけでなく、実際にリバースエンジニアリングを試してみて、柔軟な思考とスキルを手に入れましょう。
\ ビジネススキル・ITスキルがいつでもどこでも学べる!/
\ プログラミング未経験者・初心者必見!/